jQueryを利用したスムーズに動作する画像ギャラリー「jqGalScroll 2.0」
2007年11月01日-
スポンサード リンク
jQuery: jqGalScroll 2.0 (Photo Gallery) | The Book and the Cover
jQueryを利用したスムーズに動作する画像ギャラリー「jqGalScroll 2.0」
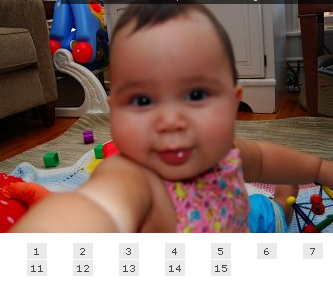
写真下部分の番号を押すとスライドアニメーションしながら写真が切り替わります。
HTMLソースは次のような感じにクリーンになります。
<ul>
<li><img src="common/img/baby-02.jpg" alt="This is a baby" /></li>
<li><img src="common/img/baby-03.jpg" alt="" /></li>
<li><img src="common/img/baby-04.jpg" alt="" /></li>
<li><img src="common/img/baby-05.jpg" alt="" /></li>
<li><img src="common/img/baby-06.jpg" alt="" /></li>
<li><img src="common/img/baby-07.jpg" alt="" /></li>
<li><img src="common/img/baby-08.jpg" alt="" /></li>
<li><img src="common/img/baby-12.jpg" alt="" /></li>
<li><img src="common/img/baby-14.jpg" alt="" /></li>
<li><img src="common/img/baby-29.jpg" alt="" /></li>
<li><img src="common/img/baby-39.jpg" alt="" /></li>
<li><img src="common/img/baby-47.jpg" alt="" /></li>
<li><img src="common/img/baby-48.jpg" alt="" /></li>
<li><img src="common/img/baby-56.jpg" alt="" /></li>
<li><img src="common/img/baby-58.jpg" alt="" /></li>
</ul>
写真部分がコンパクトにまとまるので、なかなか使いやすそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



