セクシーに動作するスライドメニューバー実装JSライブラリ
2007年11月08日-
スポンサード リンク
Sexy sliding JavaScript side bar menu using mootools at Andrew Sellick
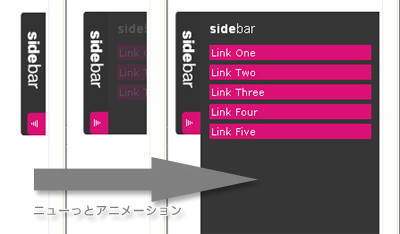
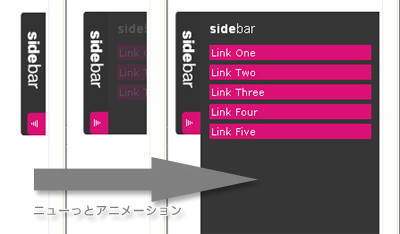
クリックするとニューっとアニメーションしてセクシーに開いてくれるメニュー実装のためのライブラリが公開されています。

デモはこちら
CSSによってデザインできるので、デザインも簡単です。
ちょっと変わり種ということで、デザイン系のサイトで使えそうですね。
When trying to conceive ways in which space could be saved on a web page I decided a sliding menu would work well as shown in the images below.セクシーに動作するスライドメニューバー実装JSライブラリ。
クリックするとニューっとアニメーションしてセクシーに開いてくれるメニュー実装のためのライブラリが公開されています。

デモはこちら
CSSによってデザインできるので、デザインも簡単です。
ちょっと変わり種ということで、デザイン系のサイトで使えそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



