SlashDot風のサイトメニューを作る「Slashdot Menu」
2007年11月12日-
スポンサード リンク
Dynamic Drive DHTML Scripts- Slashdot Menu
This is a stylish collapsible menu modelled after the navigational menu found on Slashdot.
SlashDot風のサイトメニューを作る「Slashdot Menu」。
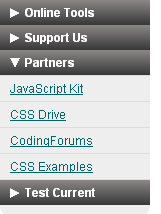
次のようなSlashDot風のメニューを実装することが出来ます。
大メニュー選択でアニメーションもします。
実装コードは次のようにシンプル。
var myMenu = new SDMenu("main_menu"); // ID of the menu element
// Default values...
myMenu.speed = 3; // Menu sliding speed (1 - 5 recomended)
myMenu.remember = true; // Store menu states (expanded or collapsed) in cookie and restore later
myMenu.oneSmOnly = false; // One expanded submenu at a time
myMenu.markCurrent = true; // Mark current link / page (link.href == location.href)
SlashDot を使い慣れた人向けのサイトなんかに使うと便利に使ってもらえそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



