文字のサイズに応じて拡大/縮小するCSSボックス実装
2007年12月10日-
スポンサード リンク
CSS: The All-Expandable Box
In HTML, if you don’t specify a specific width, block-level elements are vertically expandable by their nature.
文字のサイズに応じて拡大/縮小するCSSボックス実装。
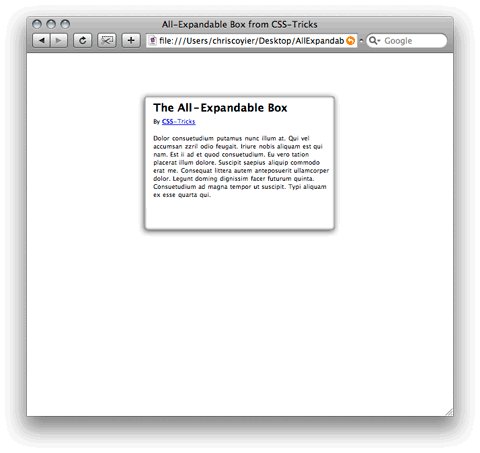
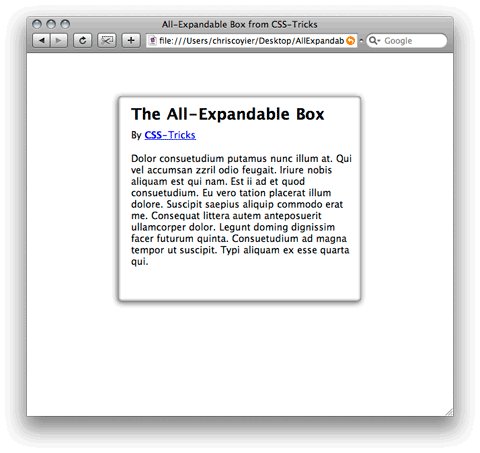
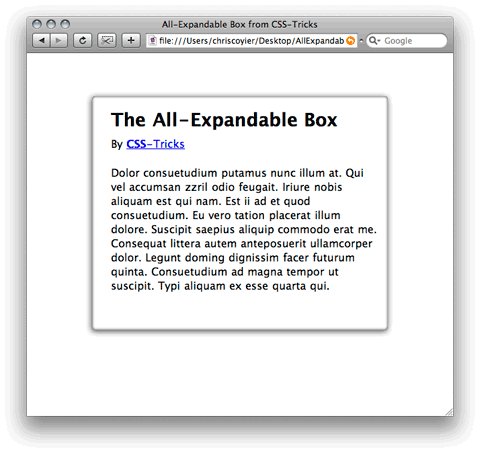
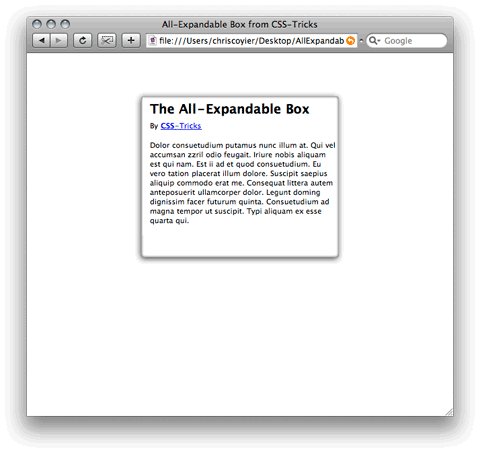
ブラウザの文字のサイズ変更によって、次のように、テキストを囲むボックスのサイズを変更するCSSテクニックが公開されています。
ブラウザの文字サイズを変更しても、ボックスのサイズはそのままだと文字が読みにくいというケースがあると思いますが、この仕組みでやれば、そういったことも解消されそうですね。
実際のデモはこちら
このデモを解析、応用することで、拡大、縮小にも対応したページ作りの参考となるでしょう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



