CSSでクールなINPUTフォームを作成するサンプル
2008年01月23日-
スポンサード リンク
woork: Liquid styled input element with CSS
This tutorial explains how to implement a simple linquid styled input element using css.
CSSでクールなINPUTフォームを作成するサンプル
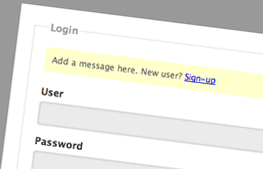
次のような、CSSで角丸で、境界にシャドウがかかったクールなフォームのサンプルが公開。
IEでうまく動かないのが残念なところですが、なかなかカッコいいフォームとなっているようなので紹介。
ちょっと変えればIEでも動きそうなのでこういうデザインにしたい、という人は参考にするのもよいかも。
関連エントリ
- クロスブラウザでちゃんと動作するCSSボタン集サイト「CSS Buttons」
- 用途別に使えるフォームのテンプレート集「The Wufoo FORM Gallery」
- CSSでクールなリストボックスを作るサンプル
関連の記事検索:Webデザイン
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



