Flickrで使われているあのクールなドロップダウンメニューを実装してみよう
2008年02月26日-
スポンサード リンク
woork: Flickr like horizontal menu
This tutorial explains how to implement an horizontal menu Flickr-like using CSS and Javascript to show/hide sub-menu:
Flickrで使われているあのクールなドロップダウンメニューを実装してみよう!
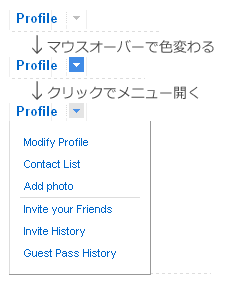
次のようなクールなドロップダウンメニューを実装してみましょう。
紹介元で、HTMLと画像のサンプルが配布されています。
実装自体は次のように関数が定義されていて、
<script language="javascript">
function showMenu(id_menu){
var my_menu = document.getElementById(id_menu);
if(my_menu.style.display=="none" || my_menu.style.display==""){
my_menu.style.display="block";
} else {
my_menu.style.display="none";
}
}
function swapImage(idStatus){
if(idStatus==0){
document.arrow_profile.src ="arrow_hover.png";
} else if(idStatus==1){
document.arrow_profile.src ="arrow_select.png";
} else if(idStatus==2){
document.arrow_profile.src ="arrow.png";
}
}
</script>
ドロップダウン部分のonclick,onmouseup,onmouseover,onmouseoutにて呼び出しているようです。
JSとHTMLの分離が行われていないのですが、element.onclick = function() {} などとして設定してHTMLとJSを分離してもよいでしょう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



