使えるCSSメニューいろいろ
2008年01月07日-
スポンサード リンク
使えるCSSメニューいろいろ
1. Advanced CSS Navigation Menu Example
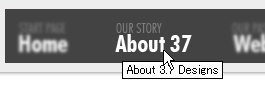
まず、ホバー時以外は文字をぼやかせるCSSメニュー。
次のようにマウスホバー時は文字がクッキリするメニューのサンプルです。
JavaScript レスで実装できるので JavaScript なしがいいという方にはオススメ。
ただし、動かないブラウザもあるようなので注意が必要ですね。
2. Suckerfish Dropdowns - Perciformes!
次にCSSとJSで階層メニュー。やはりこのUIは直感的に操作できますね。
類似:CSSのみでクールな階層メニュー作成サンプル、CSSベースの階層メニュー作成ライブラリ
他にも色々と掲載されています
メニュー関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



