ドラッグ&ドロップで描画して好きなHTMLレイアウトを作成できる「Drawter.com」
2007年12月12日-
スポンサード リンク
Drawter.com - DrawAble Markup Language
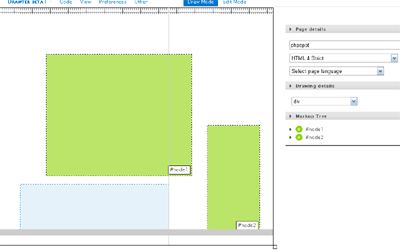
ドラッグ&ドロップで描画して好きなHTMLレイアウトを作成できる「Drawter.com」。
次のように、グラフィックソフトを扱うように、範囲をドラッグ&ドロップで囲ってブロックが作れます。
好みのレイアウトが出来たら、後は、Code メニューから「Generate Code」を選ぶだけでコードが作れます。
ブロックベースのレイアウト作成ツールはありますが、こういった自由な形に作成できるものは珍しいですね。
凄く凝ったレイアウトを作る際になかなか使えそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



