CSSでdigg風のナビゲーションを実装サンプル
2008年01月22日-
スポンサード リンク
woork: Digg-like navigation bar using CSS
This tutorial explains how to design a digg-like navigation bar using a liquid design with rounded corners for links.
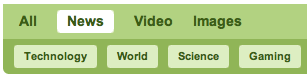
CSSでdigg風のナビゲーションを実装サンプル
次のようなクールなdigg風のメニュー部分のサンプルをダウンロードできます。
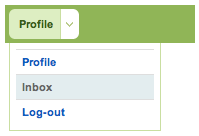
同ブログの「woork: Simple CSS vertical menu Digg-like」では、次のようなコンボボックスのサンプルも公開されています。
(IEではうまく動作しないみたい)
シンプルですが考え込まれたクールなUIになってますね。
HTMLマークアップも綺麗に実装できてます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



