シンプルなWYSIWYGエディタ作成用JSライブラリ「jWYSIWYG」
2008年03月03日-
スポンサード リンク
jWYSIWYG
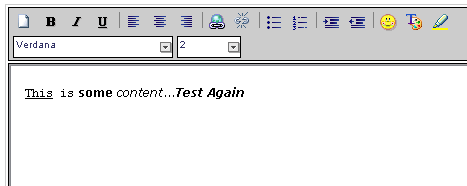
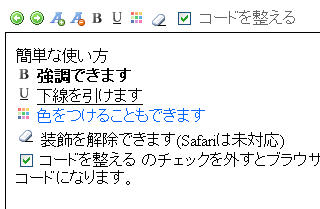
This plugin is an inline content editor to allow editing rich HTML content on the fly.
シンプルなWYSIWYGエディタ作成用JSライブラリ「jWYSIWYG」。
必要なスクリプトを読んだ後、次のようにマークアップ。
<div class="box">
<textarea id="wysiwyg" rows="11" cols="69"></textarea>
</div>
初期化は「 $(function(){ $('#wysiwyg').wysiwyg(); }); 」だけでOKみたい。
WYSIWYGエディタは他にも色々ありますね。
- Yahoo UI Library ベースのWYSIWYG

- prototype.jsでクロスブラウザなWYSIWIGエディタ

- FCKEditor
- TinyMCE
→ JavaScriptを使った各種WYSIWYGライブラリまとめ
WISIWYG関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



