ブラウザのCSS対応状況が一発でわかる「CSS Mastergrid」
2008年04月05日-
スポンサード リンク
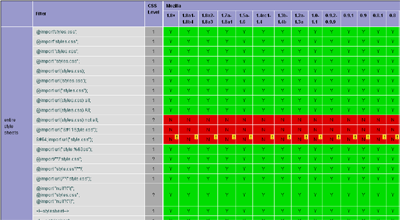
CSS Mastergrid
This is an updated version of the dithered.com data with any new hacks I come across and tested on many browsers.
ブラウザのCSS対応状況が一発でわかる「CSS Mastergrid」
CSSの書き方に対するブラウザの対応がY/Nで一発で分かります。
あのブラウザではこのCSSは動くのかな、いろんなブラウザに対応しているかな?というのがすぐ調べられて便利ですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



