jQueryを使ってパズルを作るjQueryプラグイン
2008年04月15日-
スポンサード リンク
jQuery Demo: Creating A Sliding Image Puzzle Plug-In : Kinky Solutions : A Student's Perspective by Ben Nadel
jQueryを使ってパズルを作るjQueryプラグインが公開されています。
1枚の元画像をJavaScript&CSSによって分解して、パズルを作成することが出来ます。

パズルのデモページ
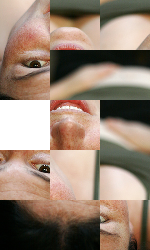
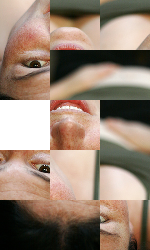
以下が元の画像。本当に1枚です。

画像を分割して、HTMLを書いて、という面倒な作業は必要なくて、以下のように初期化が出来るようです。
$( "div.puzzle, p" ).puzzle( 100 );
商品のPR等、サイトのキャンペーンなんかでも活用できそうですね。
jQueryを使ってパズルを作るjQueryプラグインが公開されています。
1枚の元画像をJavaScript&CSSによって分解して、パズルを作成することが出来ます。

パズルのデモページ
以下が元の画像。本当に1枚です。

画像を分割して、HTMLを書いて、という面倒な作業は必要なくて、以下のように初期化が出来るようです。
$( "div.puzzle, p" ).puzzle( 100 );
商品のPR等、サイトのキャンペーンなんかでも活用できそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



