JavaScriptでクールにカラーフェードアニメーションを実現
2008年05月12日-
スポンサード リンク
JavaScript Color Fading Script - Web Development Blog
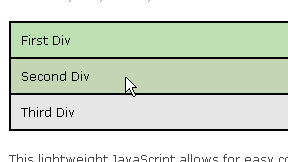
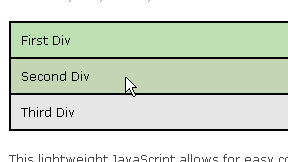
divの要素なんかを、灰色から緑にアニメーションしながら変化させるライブラリが公開されてます。

colorFade('divid','background','ece7b4','f9bcbc',25,30) のように呼び出せばOKみたい。
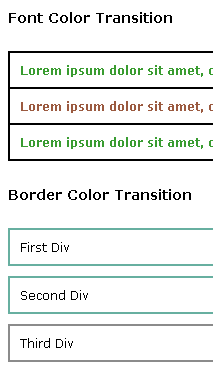
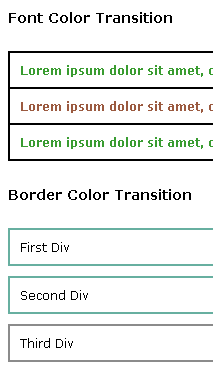
背景色(background-color )だけでなく、フォント色(color)や、線の色(border-color)を変化させることも出来るみたい
サンプルが多数のデモページはこちら

単に色を変えるよりもインパクトがあって、分かりやすいUIを実装するのに役立ちそうです。
This lightweight JavaScript allows for easy color transitions.JavaScriptでクールにカラーフェードアニメーションを実現。
divの要素なんかを、灰色から緑にアニメーションしながら変化させるライブラリが公開されてます。

colorFade('divid','background','ece7b4','f9bcbc',25,30) のように呼び出せばOKみたい。
背景色(background-color )だけでなく、フォント色(color)や、線の色(border-color)を変化させることも出来るみたい
サンプルが多数のデモページはこちら

単に色を変えるよりもインパクトがあって、分かりやすいUIを実装するのに役立ちそうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



