CSSでの角丸ブロック簡単ジェネレーター「CSSROUND」
2008年08月05日-
スポンサード リンク
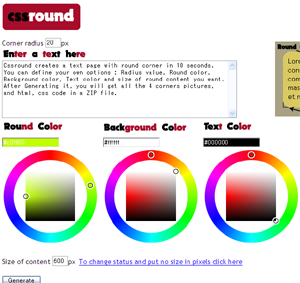
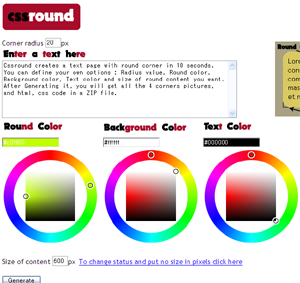
CSSROUND - Create round corner with css
CSSでの角丸ブロック簡単ジェネレーター「CSSROUND」
背景色、前景色、角丸サイズの設定をしてGenerateすると角丸が出来ます。

HTMLとPNG画像のセットがダウンロードでき、コピペですぐに使えます。
JavaScriptで一手に対応という手もありますが、他に何も依存しないということで、これはこれで使えそうですね。
関連エントリ
CSSでの角丸ブロック簡単ジェネレーター「CSSROUND」
背景色、前景色、角丸サイズの設定をしてGenerateすると角丸が出来ます。

HTMLとPNG画像のセットがダウンロードでき、コピペですぐに使えます。
JavaScriptで一手に対応という手もありますが、他に何も依存しないということで、これはこれで使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



