JavaScriptのアラートボックスをセクシーにする仕組み
2008年08月25日-
スポンサード リンク
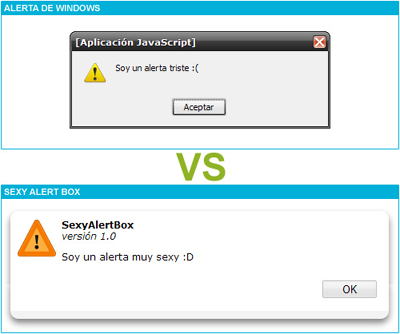
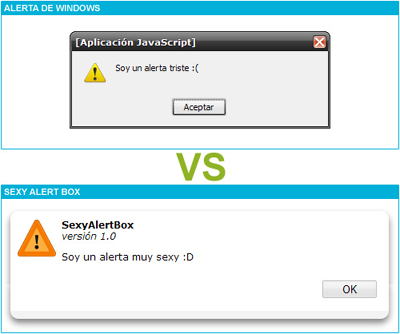
Sexy Alert Box
JavaScriptのアラートボックスをセクシーにする仕組み。
普通のalertはあじけなくて音もなってよくない、ということで独自のalertボックスは色々

Sexy.alert('Hello world!'); で、alertを表示できます。
デモページはこちら。アニメーションしてちょっといい感じになりました。
デザインをもうちょっと洗練すれば更にセクシーになるでしょう。
関連エントリ
JavaScriptのアラートボックスをセクシーにする仕組み。
普通のalertはあじけなくて音もなってよくない、ということで独自のalertボックスは色々

Sexy.alert('Hello world!'); で、alertを表示できます。
デモページはこちら。アニメーションしてちょっといい感じになりました。
デザインをもうちょっと洗練すれば更にセクシーになるでしょう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



