滑らかにアニメーションして美しいポップアップを作成するチュートリアル
2009年02月17日-
スポンサード リンク
Coda Popup Bubbles | jQuery for Designers - Tutorials and screencasts
滑らかにアニメーションして美しいポップアップを作成するチュートリアル。
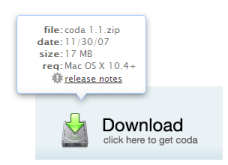
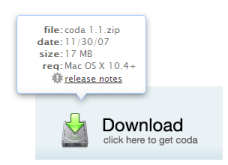
Downloadにカーソルを合わせると、フェードインしつつ次のようなポップアップが表示されるものを作成していくチュートリアルです。

jQueryとCSSを用いて実装しているようですが、jQueryによって比較的簡単に実装されている様子。
ページのレイアウトを崩さずにヒントを表示できるポップアップですが、こうしたエフェクトがよりヒントを強調できるので覚えておいてよさそうですね。
関連エントリ
滑らかにアニメーションして美しいポップアップを作成するチュートリアル。
Downloadにカーソルを合わせると、フェードインしつつ次のようなポップアップが表示されるものを作成していくチュートリアルです。

jQueryとCSSを用いて実装しているようですが、jQueryによって比較的簡単に実装されている様子。
ページのレイアウトを崩さずにヒントを表示できるポップアップですが、こうしたエフェクトがよりヒントを強調できるので覚えておいてよさそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



