これは驚きの、どんな画像もジグソーパズル化してしまうJavaScript「snapfit.js」
2009年03月19日-
スポンサード リンク
snapfit.js (javascript jigsaw puzzle functionality for images)
これは驚きの、どんな画像もジグソーパズル化してしまうJavaScript「snapfit.js」。
JavaScriptだけでこんなことが簡単なの?と、最近はJavaScriptでもいろんなことができるから驚かなくなってきたんですが、これはたまげました。
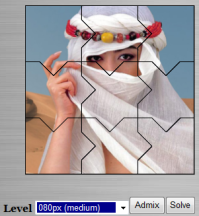
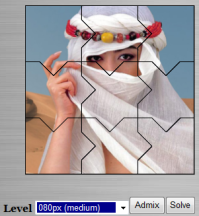
画像があったとします。

どんな画像もパズル化しちゃいます。

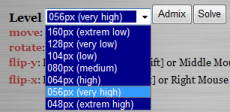
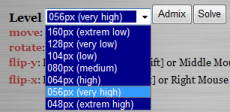
パズルの難しさも選べます。

ハードレベルはかなり難しそう・・・

使い方)
1) スクリプト読込み
<script type="text/javascript" src="snapfit.js"></script>
2) imgのonloadイベントで初期化
<div><img onLoad="snapfit.add(this);" width="400" height="200" ...></div>
と、非常に簡単です。
広告的なものをパズルにしてしまって、利用者に認知してもらう、なんて使い方も企画として面白いかも。
Firefox 1.5+, Opera 9+, IE 6+ and Safariなど、モダンなブラウザで動作するところも嬉しいところ。
関連エントリ
これは驚きの、どんな画像もジグソーパズル化してしまうJavaScript「snapfit.js」。
JavaScriptだけでこんなことが簡単なの?と、最近はJavaScriptでもいろんなことができるから驚かなくなってきたんですが、これはたまげました。
画像があったとします。

どんな画像もパズル化しちゃいます。

パズルの難しさも選べます。

ハードレベルはかなり難しそう・・・

使い方)
1) スクリプト読込み
<script type="text/javascript" src="snapfit.js"></script>
2) imgのonloadイベントで初期化
<div><img onLoad="snapfit.add(this);" width="400" height="200" ...></div>
と、非常に簡単です。
広告的なものをパズルにしてしまって、利用者に認知してもらう、なんて使い方も企画として面白いかも。
Firefox 1.5+, Opera 9+, IE 6+ and Safariなど、モダンなブラウザで動作するところも嬉しいところ。
関連エントリ
- JavaScriptで画像にベベル効果を与えられる「bevel.js」
- 画像にページめくり効果をつけられるJSライブラリ「curl.js」
- 画像の映り込みエフェクトを実現するJavaScriptライブラリ「reflex.js」
- 画像にマスクを施せるJavaScriptライブラリ「Edge.js」と画像エフェクトライブラリ集
- 画像を立体ガラス風にするエフェクト実装JavaScriptライブラリ「Glossy.js」
- 画像に簡単にポラロイド風エフェクトをかけられるJavaScriptライブラリ「Instant.js」
- 画像を虫眼鏡で見たようなエフェクトをかけられる「Loupe.js」
- class属性指定で簡単に画像エフェクトをかけられる「Corner.js」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



