チュートリアルでここまでやる?というプロレベルのWEBレイアウト作成チュートリアル
2009年03月17日-
スポンサード リンク
150 Useful Adobe Photoshp Web Design Layout Tutorials and Techniques | 2experts Design - Web Design and Graphic Design Blog
チュートリアルでここまでやる?というプロレベルのWEBレイアウト作成チュートリアル。
プロレベルといっても様々ですが、そのなかでも優れたといえるレイアウトとデザインのチュートリアルが公開されています。
真似することでそれなりのものを作るのは難しくなさそうです。
Create a Magic Night Themed Web Design from Scratch in Photoshop
マジックをイメージした、少し怪しげなレイアウト。占いとかのサイトによいのかも。

作成の流れがあるのでアレンジに楽しめそうです。

How a Simple Layout Can Be Mixed ‘n’ Matched with Patterns, Photos and Backgrounds
シンプルだけど、テクニックが盛り込まれたレイアウトチュートリアル

こういうところが凝ってますね。

Create a Vibrant Modern Blog Design in Photoshop
大きな画像を背景に映りこんだような綺麗なレイアウトの作成チュートリアル

ここら辺がなかなか秀逸です。

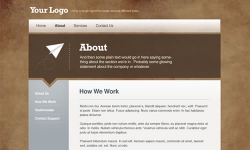
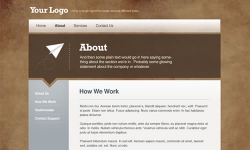
Tutorial Site Blog Design
多段カラムの、凝ったレイアウト

Website Gallery Layout Design
枠が影つきながら、背景色を分けたり、枠の横にキャプションを入れたりのテクニックが見られるレイアウト

ここら辺が、簡単そうで、なかなか凝ってますね。

全部見る
関連エントリ
チュートリアルでここまでやる?というプロレベルのWEBレイアウト作成チュートリアル。
プロレベルといっても様々ですが、そのなかでも優れたといえるレイアウトとデザインのチュートリアルが公開されています。
真似することでそれなりのものを作るのは難しくなさそうです。
Create a Magic Night Themed Web Design from Scratch in Photoshop
マジックをイメージした、少し怪しげなレイアウト。占いとかのサイトによいのかも。

作成の流れがあるのでアレンジに楽しめそうです。

How a Simple Layout Can Be Mixed ‘n’ Matched with Patterns, Photos and Backgrounds
シンプルだけど、テクニックが盛り込まれたレイアウトチュートリアル

こういうところが凝ってますね。

Create a Vibrant Modern Blog Design in Photoshop
大きな画像を背景に映りこんだような綺麗なレイアウトの作成チュートリアル

ここら辺がなかなか秀逸です。

Tutorial Site Blog Design
多段カラムの、凝ったレイアウト

Website Gallery Layout Design
枠が影つきながら、背景色を分けたり、枠の横にキャプションを入れたりのテクニックが見られるレイアウト

ここら辺が、簡単そうで、なかなか凝ってますね。

全部見る
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



