Ajax開発等に超便利なページ内の変更部分が一発で分かるFirefoxアドオン「Firediff」
2009年04月20日-
スポンサード リンク
Firediff - In Case of Stairs
Ajax開発等に超便利なページ内の変更部分が一発で分かるFirefoxアドオン「Firediff」。
これは欲しかった!という機能がついにリリースされました。
インストールにはFirebug1.4が必要で、Firebug1.4a17以降が推奨されています。
Firebug1.4のダウンロードはこちらから可能です。
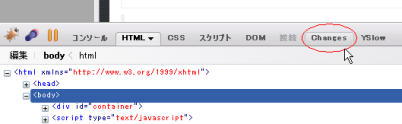
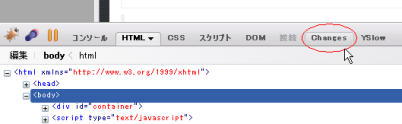
まず、インストールすると、次のように、FirebugにChangesタブが表示されます。

で、実際どうやって使えるか?見てみましょう。
(1) DOMインスペクタをいじった結果をDIFF
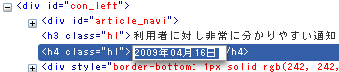
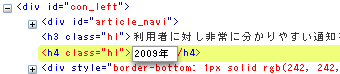
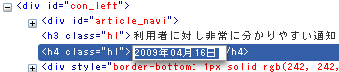
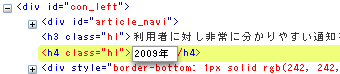
たとえば、DOMインスペクタの中で、要素を編集してみます。

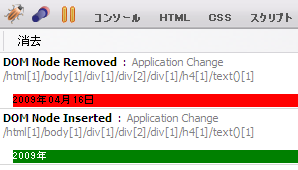
2009年4月16日を2009年にしてみました。

すると・・・

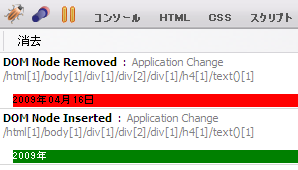
変更がちゃんとログに残っています。
Firebugを使って、直接WYSIWYGでレイアウトを編集したい場合などがありますが、たくさん変更しても変更箇所が分かるっていうのはなかなか便利そうです。
(2) JavaScriptで変更された箇所をDIFF
JavaScriptによる変更も、差分を知ることができます。
先日紹介した、Notimooの記事での動作事例を見てみましょう。

JavaScriptをクリックで起動してみます。

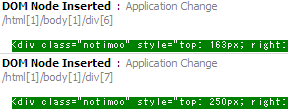
起動すると、該当JavaScriptは、HTMLに要素を表示後、表示した要素を削除するというものになっています。
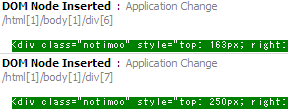
まず、追加された要素を見ることが可能。

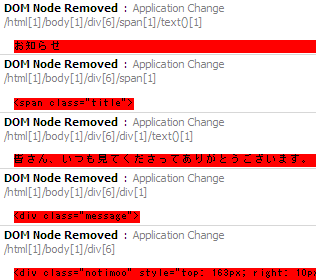
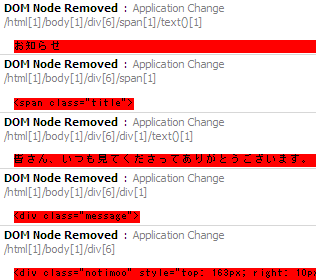
数秒後、要素が消えた場合の差分も表示。

これはちょっと便利すぎますね。
どんどんWEB開発がFirebugによって楽になっていってますが、作った方々は本当に凄いなぁと思います。
関連エントリ
Ajax開発等に超便利なページ内の変更部分が一発で分かるFirefoxアドオン「Firediff」。
これは欲しかった!という機能がついにリリースされました。
インストールにはFirebug1.4が必要で、Firebug1.4a17以降が推奨されています。
Firebug1.4のダウンロードはこちらから可能です。
まず、インストールすると、次のように、FirebugにChangesタブが表示されます。

で、実際どうやって使えるか?見てみましょう。
(1) DOMインスペクタをいじった結果をDIFF
たとえば、DOMインスペクタの中で、要素を編集してみます。

2009年4月16日を2009年にしてみました。

すると・・・

変更がちゃんとログに残っています。
Firebugを使って、直接WYSIWYGでレイアウトを編集したい場合などがありますが、たくさん変更しても変更箇所が分かるっていうのはなかなか便利そうです。
(2) JavaScriptで変更された箇所をDIFF
JavaScriptによる変更も、差分を知ることができます。
先日紹介した、Notimooの記事での動作事例を見てみましょう。

JavaScriptをクリックで起動してみます。

起動すると、該当JavaScriptは、HTMLに要素を表示後、表示した要素を削除するというものになっています。
まず、追加された要素を見ることが可能。

数秒後、要素が消えた場合の差分も表示。

これはちょっと便利すぎますね。
どんどんWEB開発がFirebugによって楽になっていってますが、作った方々は本当に凄いなぁと思います。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



