Canvasでブラウザ上に動的にテキストを描画できる「canvas-text」
2009年04月13日-
スポンサード リンク
canvas-text - Google Code
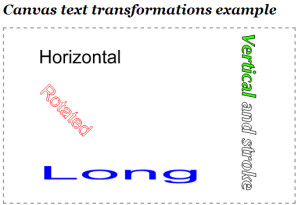
Canvasでブラウザ上に動的にテキストを描画できる「canvas-text」。
テキスト描画の選択肢として、GDでサーバサイド描画、Flashでクライアントサイド描画、さらに、JavaScriptを使ったCanvasによるクライアントサイド描画というのが出てきていますね。
一見、アンチエイリアスもかかっていて画像ですが、canvasで書いてるみたいです。
以下、サンプルにリンクを貼っていますが、環境によっては重いかもしれないので注意。
アニメーションまでしてしまいます^^;
Firebugでみてみると確かにCanvasになっているみたい。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



