複数のクエリ入力に適した補完機能付ボックス実装「jquery.tokeninput.js」
2009年05月12日-
スポンサード リンク
James Smith ? loopj.com Blog Archive jQuery Plugin: Tokenizing Autocomplete Text Entry
複数のクエリ入力に適した補完機能付ボックス実装「jquery.tokeninput.js」。
利用者に入力してもらいたい項目が多数ある場合、たとえば検索用のUIで、複数の検索文字列を投げたいような場合に使えそう
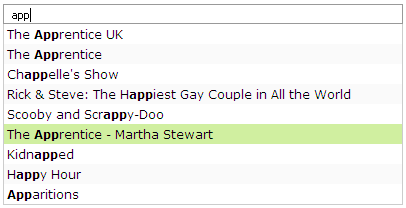
入力ボックスに文字列を入れると、サジェストが現れます。
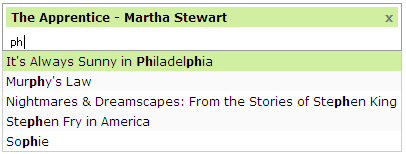
Enterキーで、候補を1つのクエリにできます。で、続けて入力するとまた、サジェスト。
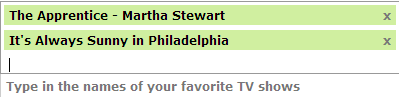
という感じでアイテムをどんどん追加していけるUIになっています。
デモページ
使いどころが難しいものかもしれませんが、使い方を考えれば、色々と使えそうですね。
jQueryプラグインなので実装も簡単です。
関連エントリ
関連の記事検索:JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



