タブ、ツールチップなどクールなUIコンポーネント実装jQueryプラグイン「jQuery TOOLS」
2009年06月16日-
スポンサード リンク
jQuery TOOLS - The missing UI library for the Web
タブ、ツールチップなどクールなUIコンポーネント実装jQueryプラグイン「jQuery TOOLS」。
同様のライブラリは他にあるかもしれませんが、アニメーションや見た目の点で非常に洗練されていて覚えておく価値アリなものになってます。
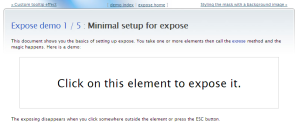
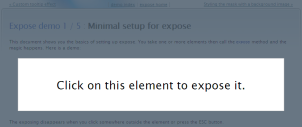
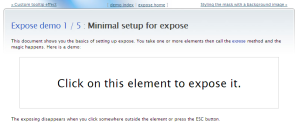
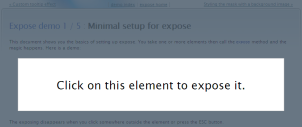
Expose
該当部分だけを目立たせることが出来る

↓↓クリックするとクリックした位置以外がグレー表示になります

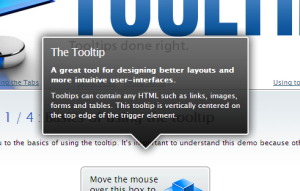
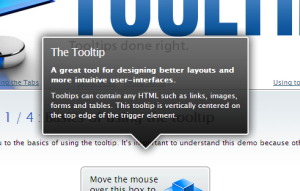
Tooltip
イカしたスタイルがかかったツールチップ

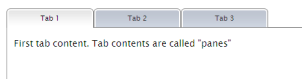
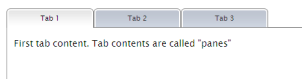
Tab
綺麗なタブUI

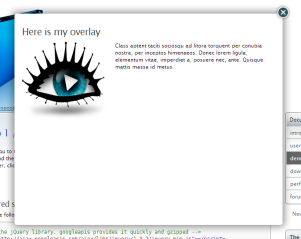
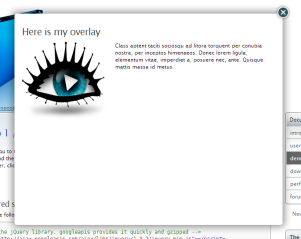
Overlay
LightBox風のページ内ウィンドウ実装

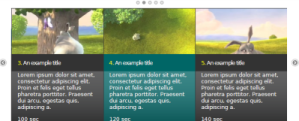
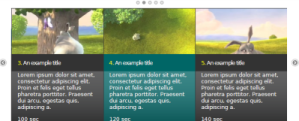
Scrollable
少ないスペースでコンテンツをスクロールするウィジェット実装

これはいいですね。
関連エントリ
タブ、ツールチップなどクールなUIコンポーネント実装jQueryプラグイン「jQuery TOOLS」。
同様のライブラリは他にあるかもしれませんが、アニメーションや見た目の点で非常に洗練されていて覚えておく価値アリなものになってます。
Expose
該当部分だけを目立たせることが出来る

↓↓クリックするとクリックした位置以外がグレー表示になります

Tooltip
イカしたスタイルがかかったツールチップ

Tab
綺麗なタブUI

Overlay
LightBox風のページ内ウィンドウ実装

Scrollable
少ないスペースでコンテンツをスクロールするウィジェット実装

これはいいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



