セクシーなドロップダウンメニュー実装サンプル
2009年06月07日-
スポンサード リンク
Sexy Drop Down Menu w/ jQuery & CSS | Noupe
セクシーなドロップダウンメニュー実装サンプル。
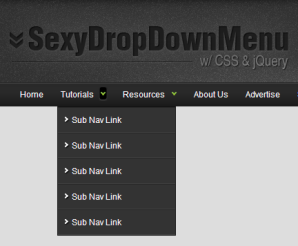
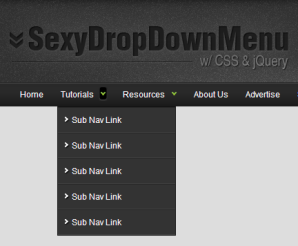
次のような、セクシーかどうかはさておき、クールなメニューのサンプルが公開されています。
CSSで綺麗にレイアウトして、jQueryで実装したものです。

マウスオーバーで光る高級感がナイス

矢印↓ボタンを押した時にちゃんと凹むのもいい感じ。

タグ構造も結構綺麗に定義できてレガシーなブラウザ(IE6)にも対応しているっぽいのでなかなかオススメです。
関連エントリ
セクシーなドロップダウンメニュー実装サンプル。
次のような、セクシーかどうかはさておき、クールなメニューのサンプルが公開されています。
CSSで綺麗にレイアウトして、jQueryで実装したものです。

マウスオーバーで光る高級感がナイス

矢印↓ボタンを押した時にちゃんと凹むのもいい感じ。

タグ構造も結構綺麗に定義できてレガシーなブラウザ(IE6)にも対応しているっぽいのでなかなかオススメです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



