PSDとXHTMLがセットになったWebデザイン学習キット色々
2009年06月08日-
スポンサード リンク
6 Free PSD/(X)HTML-Templates | Freebies | Smashing Magazine
PSDとXHTMLがセットになったWebデザイン学習キット色々。
1からWEBデザインを作るとなると、Photoshopでベースを作成→HTML化の作業が必要ですが、Photoshop、HTML、CSSがセットになったものが公開されています。
デザイン自体も次のようなプロが作ったと思われるクオリティのデザインになっています。
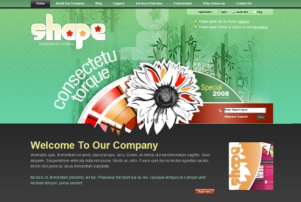
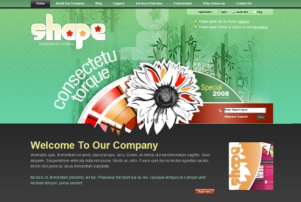
Shape

Projection Template

Artificial Casting Template

すべて見る&ダウンロード
色合い変更や少々のレイアウト配置変更といったカスタマイズで独自ページも容易に作れるかも。
関連エントリ
PSDとXHTMLがセットになったWebデザイン学習キット色々。
1からWEBデザインを作るとなると、Photoshopでベースを作成→HTML化の作業が必要ですが、Photoshop、HTML、CSSがセットになったものが公開されています。
デザイン自体も次のようなプロが作ったと思われるクオリティのデザインになっています。
Shape

Projection Template

Artificial Casting Template

すべて見る&ダウンロード
色合い変更や少々のレイアウト配置変更といったカスタマイズで独自ページも容易に作れるかも。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



