Google製サイト高速化Firefoxアドオン「Page Speed」を試してみました
2009年06月08日-
Page Speed Home
Google製サイト高速化Firefoxアドオン「Page Speed」というのがリリースされたようで試してみました。
同様のFirefoxアドオンである、Yahoo!製のYSlowがあったりますが、後から出ただけあってYSlowにない便利機能なんかもあるみたいなので併用してもいいかも。
インストールすると、「Page Speed」、「Page Speed Activity」がタブに追加されました。
Analyze ボタンでページの検証が始まります。
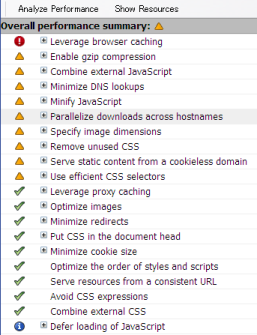
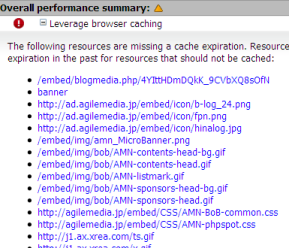
検証結果画面。アイコン付きでYSlowより見やすいかも。
ここに表示される警告を直していけばページの高速化が簡単にできますね。
見出しをクリックすると解説ページに移動できます。
ブラウザベースのキャッシュをもうちょっと使うように、ということで メッセージが表示されました。
メッセージが表示されました。
ブラウザキャッシュに対応するには、apacheでは具体的に mod_expires モジュール利用で対応できますね。
「YSlowでウェブサイトのパフォーマンスを改善: Expiresプロパティを設定する」が参考にできます。
といった感じで、gzip圧縮、外部JSの結合・Minify、DNS参照の可能な限りの最小化、画像のwidth/heightを定義指定などのアドバイスとチェックが受けられて非常に便利。
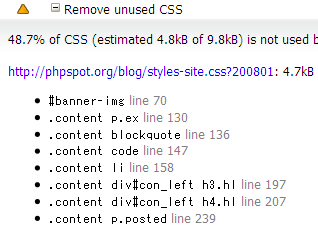
使っていないCSSを消しましょうというアドバイスも参考になります。
これはYSlowにもない機能だったと思うので、YSlow利用者も入れてみるとよいかも。
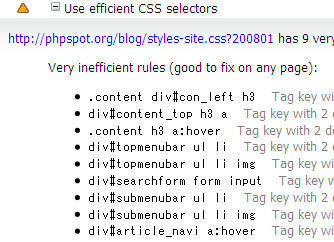
効果的なCSSセレクタの使い方についてもアドバイスしてくれます。
非効率なCSSセレクタについての指摘が一覧で見れます。これもYSlowにはないですね。
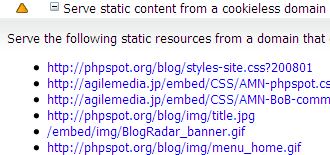
静的コンテンツに対するリクエストは、クッキーを送信しないドメインにしましょう、というアドバイスも。
たしかに、全コンテンツに対してクッキーを送信すると遅くなりますね。
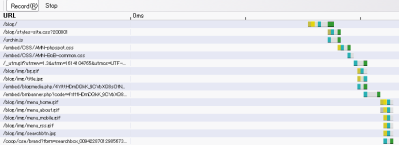
「Page Record Activity」タブでは、ページの表示速度をダイアグラムをもって視覚的に見ることもできます。
すべてのアドバイスを直せば、ボトルネックがフロントエンド側だった場合にかなり劇的に体感速度は向上するケースもあるので試してみるとよさそうです。
パフォーマンス改善関連エントリ
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



