ブラウザのCSS3、HTML5絡みの対応が一発で分かるようにできるライブラリ「Modernizr」
2009年07月07日-
Modernizr
ブラウザのCSS3、HTML5絡みの対応が一発で分かるようにできるライブラリ「Modernizr」
ライブラリを使って、Canvas、opacity、Multiple backgrounds といったCSS3やHTML5の機能に対応しているかを簡単に調べることが出来るようです。
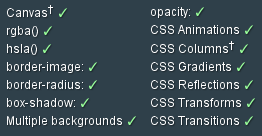
Google Ghrome の場合で対応を明示
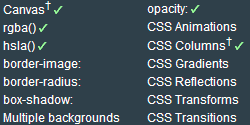
Firefox 3 の場合で対応を明示
JavaScript では、次のように使えるようです。
if (Modernizr.cssgradients) {
alert('対応');
} else {
alert('未対応');
}
cssgradients の他には以下のようなプロパティが利用可能。
Modernizr.canvas
Modernizr.rgba
Modernizr.hsla
Modernizr.multiplebgs
Modernizr.borderimage
Modernizr.borderradius
Modernizr.boxshadow
Modernizr.opacity
Modernizr.cssanimations
Modernizr.csscolumns
Modernizr.cssreflections
Modernizr.csstransforms
Modernizr.csstransitions
同じように、true or false が入っているので簡単に使えます。
CSSで次のように書くこともできるみたい。
body.multiplebgs div p {
/* multiplebgs 対応のブラウザに適用するCSSをここに書く */
}
body.no-multiplebgs div p {
/* multiplebgs 非対応のブラウザに適用するCSSをここに書く */
}
まだまだ、CSS3、HTML5を使ったサイトは多くなさそうですが、覚えておくといずれ使えそうですね。
関連エントリ
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



