何を入力したかが分かるiPhoneスタイルのパスワード入力フィールド実装jQueryプラグイン
2009年07月16日-
スポンサード リンク
Better Password Inputs, iPhone Style | CSS-Tricks
何を入力したかが分かるiPhoneスタイルのパスワード入力フィールド実装jQueryプラグイン。
サイトのpasswordフィールドに入力すると、●●●といった感じで何を入力したか分からないまま文字入力が進んでいいます。
iPhone では、入力した最後の文字については分かるようなインタフェースになっていますね。
これと似たような仕組みを通常のWEBサイトでも実現出来るようにしたjQueryプラグインです。
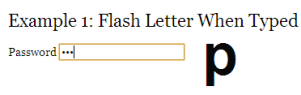
passwordフィールドに入力をすると、右側に大きく、アルファベットがアニメーション表示されます。
デモページを開く
使い方は以下のように簡単。
$('#user-password-2').dPassword();
このプラグインで、非常に簡単にユーザビリティをあげることが出来そうですね。
関連エントリ
関連の記事検索:フォーム
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



