PHPとjQueryを使った簡単アップロード&画像ホスティングの仕組み
2009年07月28日-
スポンサード リンク
Make an Ajax Image Hosting Site With PHP and jQuery | Dev Words
PHPとjQueryを使った簡単アップロード&画像ホスティングの仕組みがソースコード付きで公開されています。

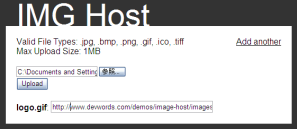
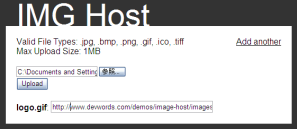
ファイルを選んで「Upload」ボタンをおします。

画像のURLが表示されます。

という、シンプルですが、なかなか使えそう&作るとなると面倒かもしれない、というツールになってます。
勝手に使われないような対策は打っておく必要があるかもしれませんが、ブログの画像アップローダーとしても軽快に動作するので便利に使えるかもしれませんね。
関連エントリ
PHPとjQueryを使った簡単アップロード&画像ホスティングの仕組みがソースコード付きで公開されています。

ファイルを選んで「Upload」ボタンをおします。

画像のURLが表示されます。

という、シンプルですが、なかなか使えそう&作るとなると面倒かもしれない、というツールになってます。
勝手に使われないような対策は打っておく必要があるかもしれませんが、ブログの画像アップローダーとしても軽快に動作するので便利に使えるかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



