ピュアCSSで画像を壁に貼ったポラロイドギャラリー風にするサンプル
2009年08月31日-
スポンサード リンク
ピュアCSSで画像を壁に貼ったポラロイドギャラリー風にするサンプル。
これはなかなか凄いCSSテクニックです。CSS3の機能も使って、普通の<img>タグ群で出来ちゃってます。

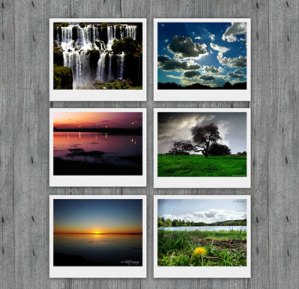
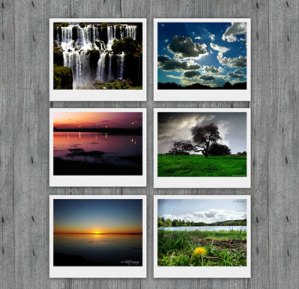
普通の画像リスト

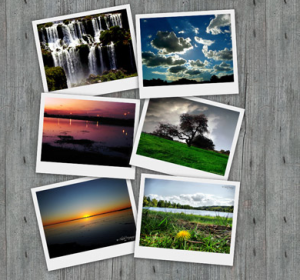
枠を付けます

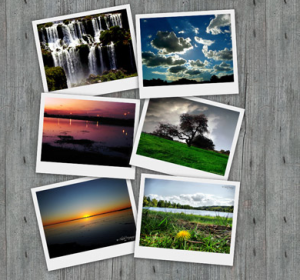
ちょっと回転させて自然にします。

サンプルは、以下より参照してください。
How To Create a Pure CSS Polaroid Photo Gallery
これはなかなか凄いCSSテクニックです。CSS3の機能も使って、普通の<img>タグ群で出来ちゃってます。

普通の画像リスト

枠を付けます

ちょっと回転させて自然にします。

サンプルは、以下より参照してください。
How To Create a Pure CSS Polaroid Photo Gallery
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



