サイト内の目次をjQueryで自動で作成するチュートリアル
2009年08月24日-
スポンサード リンク
Automatically generate table of contents using jQuery
サイト内の目次をjQueryで自動で作成するチュートリアル。
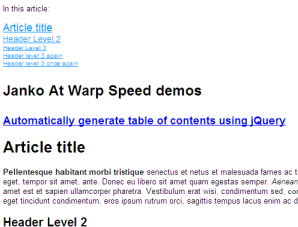
jQueryで、h1〜3タグのヘッドラインを自動で抽出し、以下のように「Table of Contents」としてヘッダに表示するチュートリアルです。
コンテンツが仮に変わったとしても、jQueryで自動でやってくれるため、目次作成がかなり作成が楽になりそうです。
デモページ
コードは以下のように、プラグインにするほどではない簡単なコードで実現できています。
$("#toc").append('<p>In this article:</p>')
$("h1, h2, h3").each(function(i) {
var current = $(this);
current.attr("id", "title" + i);
$("#toc").append("<a id='link" + i + "' href='#title" + i + "' title='" + current.attr("tagName") + "'>" + current.html() + "</a>");
});
これは、とてもいいアイデアですね。
関連エントリ
関連の記事検索:JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



