マウスホバーでハイライトするピュアCSSのメニュー作成サンプル
2009年09月03日-
スポンサード リンク
Active State in Navigation - CSS Navigation Tutorial - Active Navigation Tutorial CSS
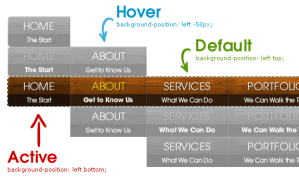
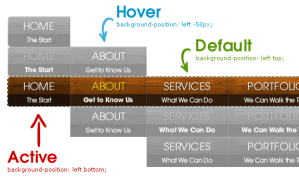
マウスホバーでハイライトするピュアCSSのメニュー作成サンプル。
次のように、マウスホバーで色が変わるメニューをJavaScript なしで実現します。

デモページ

JavaScript を切っても動くということで、非javascript環境でもこの動作をさせたい方は参考に出来そうですね。
当然ですが、a と a:hover を使いつつ実装しているようです。
関連エントリ
マウスホバーでハイライトするピュアCSSのメニュー作成サンプル。
次のように、マウスホバーで色が変わるメニューをJavaScript なしで実現します。

デモページ

JavaScript を切っても動くということで、非javascript環境でもこの動作をさせたい方は参考に出来そうですね。
当然ですが、a と a:hover を使いつつ実装しているようです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



