ドラッグ&ドロップできるサイトマップ作成チュートリアル
2009年09月19日-
スポンサード リンク
Creating a Draggable Sitemap with JQuery ・Boagworld
ドラッグ&ドロップできるサイトマップ作成チュートリアルが公開されています。
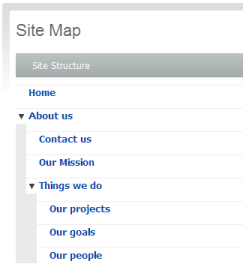
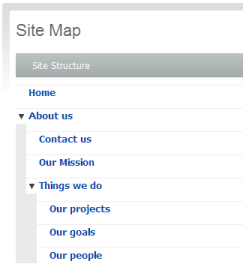
次のようなツリー形状でツリー間を移動することが可能な物を作成します。

サイトマップでなくとも、階層構造をドラッグ&ドロップさせるようなUIの実装の際に参考に出来ますね。
関連エントリ
ドラッグ&ドロップできるサイトマップ作成チュートリアルが公開されています。
次のようなツリー形状でツリー間を移動することが可能な物を作成します。

サイトマップでなくとも、階層構造をドラッグ&ドロップさせるようなUIの実装の際に参考に出来ますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



