CSS3のフィーチャーをブラウザ上で簡単に再現可能な「CSS3 Generator 」
2009年10月06日-
スポンサード リンク
CSS3のフィーチャーをブラウザ上で簡単に再現可能な「CSS3 Generator 」
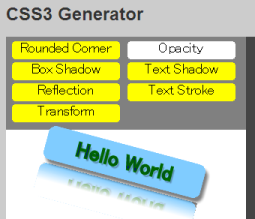
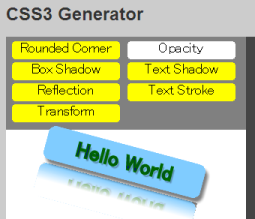
ボタンを押すだけで、角丸や影、反射、回転などのプロパティが適用され、CSSコードが出力されます。

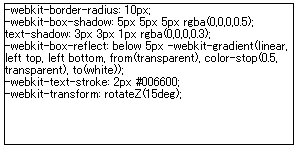
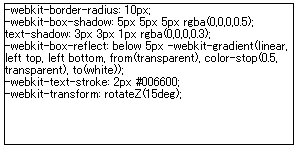
Webkit 用のプロパティになりますが、次のようにCSS出力も出来るみたいです。

CSS3 Generator - WidgetPad.com
ボタンを押すだけで、角丸や影、反射、回転などのプロパティが適用され、CSSコードが出力されます。

Webkit 用のプロパティになりますが、次のようにCSS出力も出来るみたいです。

CSS3 Generator - WidgetPad.com
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



