ページにFlashみたいな読込み状況を付けた上でクールに表示するjQueryプラグイン「QueryLoader」
2009年10月05日-
スポンサード リンク
ページにFlashみたいな読込み状況を付けた上でクールに表示するjQueryプラグイン「QueryLoader」。
Flashでよくある〜%読み込みました、みたいなものをJavaScriptで実現できるみたいです。ページを完全に読み込ませてから見てもらいたい場合に使えそうです。
読込みバーが右に伸びていって進捗表示
終わったらアニメーションでカッコよく画面切り替え
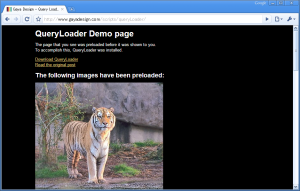
ページ表示したところ
必要なJavaScriptとCSSを<script>と<link>で読み込んだら、次のように初期化するだけで実装できます。
<script type='text/javascript'>
QueryLoader.init();
</script>
スクリプトのダウンロードは以下のエントリから
QueryLoader ? preload your website in style - Gaya Design
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



