水平スクロールをうまく使ったデザインサイト40
2009年11月19日-
スポンサード リンク
水平スクロールをうまく使ったデザインサイトが40種類ほどまとまったエントリのご紹介です。
使い方によってはユニークなサイトが作れそうな水平スクロールサイトのサンプルが色々あって、水平スクロールするようなサイトを作る場合のアイデアのネタ帳として活用できそうですね。
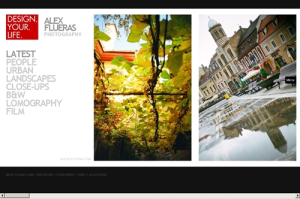
Alex Flueras
横にスクロールすると写真がズラっと出てくるUIでクリックするとクリックした写真にアニメーションスクロールします。
これは水平スクロールを無駄に使っていない、なかなかよいデザインだなぁと思いました。
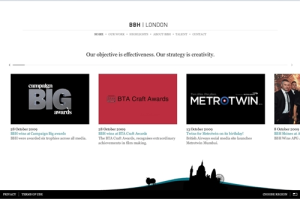
BBH
スクロールバーが出るのではなく、JavaScriptによって要素をスライドさせています。これもなかなかクールなデザインです。
スクロール部分が微妙に分かりにくい点がユーザビリティ的には良くないかもしれませんがスタイル的にはクールですね。
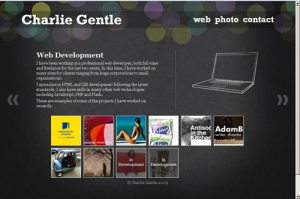
Chalie Gentle
上のBBHに比べて矢印が大きくて分かりやすい水平スクロールデザインです。
サイトが紙芝居のようにスライドして新鮮な感覚を持つことが出来ますね。
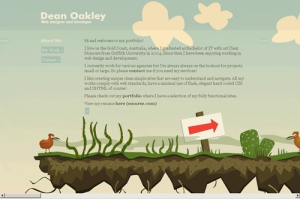
Dean Oakley
backgroundを固定して、要素を横にズラーっと並べたもの。背景が固定されているのでそのままだけど、内容がスクロールバーを動かすことでスライドするところがなかなか面白いデザインです。
他にも全部で40種類ほど紹介されていますので、参考に覚えておくとよさそうですね。
リンク先は以下のエントリを参照してください。
40 of the Best Horizontal Scrolling Websites | Web Design Ledger
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



