2010年に参考にできそうなCSSベースのWEBデザイン集
2009年12月16日-
スポンサード リンク
2010年にも参考にできそうなCSSベースのWEBデザイン集。
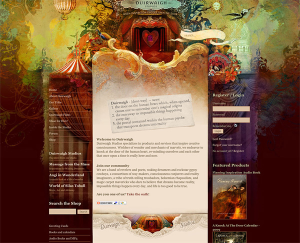
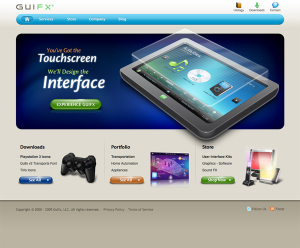
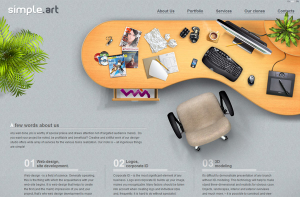
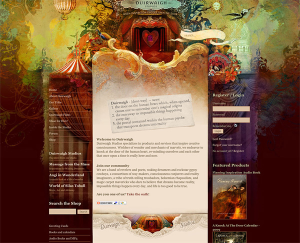
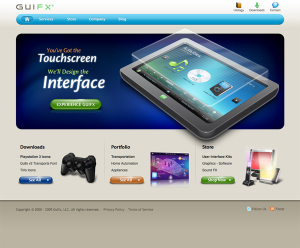
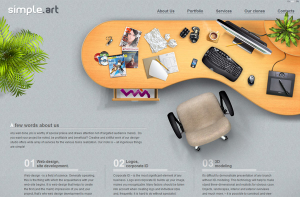
Nettutsにて「35 CSS-based Layouts that Look Awesome」ということでCSSベースのデザインがまとまっていたのですが、秀逸なものが多かったのでご紹介。
次のデザインを作る際には是非、マネて一歩レベルアップをはかりたい、というようなレイアウトがいっぱいです。





本当にそれぞれ素晴らしいですね。
リンク先は以下のエントリを参照してください。
35 CSS-based Layouts that Look Awesome - Nettuts
Nettutsにて「35 CSS-based Layouts that Look Awesome」ということでCSSベースのデザインがまとまっていたのですが、秀逸なものが多かったのでご紹介。
次のデザインを作る際には是非、マネて一歩レベルアップをはかりたい、というようなレイアウトがいっぱいです。





本当にそれぞれ素晴らしいですね。
リンク先は以下のエントリを参照してください。
35 CSS-based Layouts that Look Awesome - Nettuts
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



