画像を配列で指定すると紙芝居のように表示してくれるjQueryプラグイン「jQuery UI FlipBook」
2009年12月18日-
スポンサード リンク
画像を配列で指定すると紙芝居のように表示してくれるjQueryプラグイン「jQuery UI FlipBook」。
次のように配列でデータを渡してあげると、指定したブロック内を画像の配列でアニメーションさせられます。

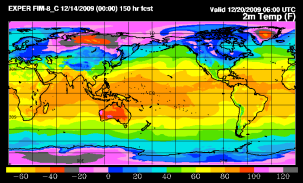
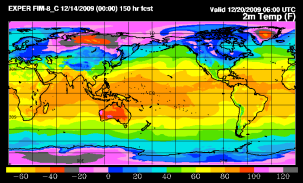
サイト上では、世界の天気の移り変わりを画像で動画っぽく表示しているデモが公開されています。

複数ある画像でアニメーションさせたい場合に使えそうですね。
使い方も簡単なので簡単に実装できます。
以下のエントリを参照してください。
jQuery UI FlipBook
次のように配列でデータを渡してあげると、指定したブロック内を画像の配列でアニメーションさせられます。

サイト上では、世界の天気の移り変わりを画像で動画っぽく表示しているデモが公開されています。

複数ある画像でアニメーションさせたい場合に使えそうですね。
使い方も簡単なので簡単に実装できます。
以下のエントリを参照してください。
jQuery UI FlipBook
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



