自由な位置にalert表示できるjQueryプラグイン「Feedback UI Plugin」
2010年01月25日-
スポンサード リンク
Feedback UI Plugin
自由な位置にalert表示できるjQueryプラグイン「Feedback UI Plugin」のご紹介。
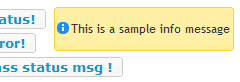
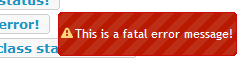
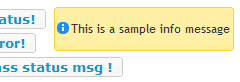
Feedback UI Plugin を使うと、$(element).feedback('メッセージ'); のようにするだけで、対象のエレメントの側に次のようなalertメッセージを表示することができます。
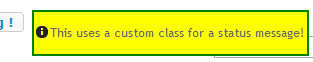
左、右のどちらかに表示するかという点も決めれる他、cssのクラス名を指定してカスタマイズすることもできます。



フォームのバリデーションに特化しているわけでなく、特定のエレメントに対して行えるので、ユーザビリティの向上に色々な部分に柔軟に使うことができそうです。
自由な位置にalert表示できるjQueryプラグイン「Feedback UI Plugin」のご紹介。
Feedback UI Plugin を使うと、$(element).feedback('メッセージ'); のようにするだけで、対象のエレメントの側に次のようなalertメッセージを表示することができます。
左、右のどちらかに表示するかという点も決めれる他、cssのクラス名を指定してカスタマイズすることもできます。



フォームのバリデーションに特化しているわけでなく、特定のエレメントに対して行えるので、ユーザビリティの向上に色々な部分に柔軟に使うことができそうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



