CSSでセクシーな角丸立体ボタンを作成するためのチュートリアル
2010年01月30日-
スポンサード リンク
How To Design A Sexy Button Using CSS - Freelance Web Design Belfast Northern Ireland - Lee Munroe
CSSでセクシーな角丸立体ボタンを作成するためのチュートリアル
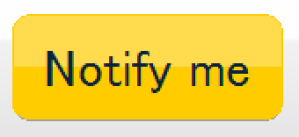
次のような、角丸かつ立体的なボタンをCSSで作るチュートリアルです。


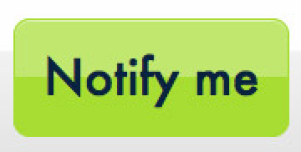
CSSでボタンの色を変更するのも簡単です。

古いブラウザだとちゃんと表示できない点には注意ですが、なかなかカッコいいボタンとなってますね。
関連エントリ
CSSでセクシーな角丸立体ボタンを作成するためのチュートリアル
次のような、角丸かつ立体的なボタンをCSSで作るチュートリアルです。


CSSでボタンの色を変更するのも簡単です。

古いブラウザだとちゃんと表示できない点には注意ですが、なかなかカッコいいボタンとなってますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



