ページフッタに置いてスマートに使えるfacebook風管理パネル実装チュートリアル
2010年01月13日-
スポンサード リンク
Facebook Style Footer Admin Panel Part 1
ページフッタに置いてスマートに使えるfacebook風管理パネル実装チュートリアル。

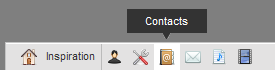
ページ下部にツールバーとして表示される管理パネルの実装チュートリアルです。

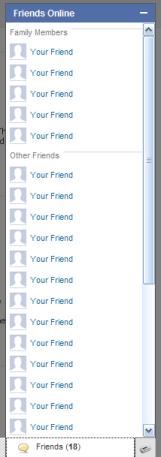
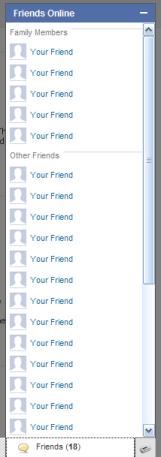
友達一覧のウィジェットもカッコいいです。

デザインがクールにページになじむのでどんなレイアウトでも合いそうなのがいいですね。
管理パネルだけといわず、様々な用途に使うことができそうです。
今回がPart1ということで全部解説されているわけではありませんが、こういうUIが欲しいというときに参考にできそうなので覚えておいてもよさそうです。
関連エントリ
ページフッタに置いてスマートに使えるfacebook風管理パネル実装チュートリアル。

ページ下部にツールバーとして表示される管理パネルの実装チュートリアルです。

友達一覧のウィジェットもカッコいいです。

デザインがクールにページになじむのでどんなレイアウトでも合いそうなのがいいですね。
管理パネルだけといわず、様々な用途に使うことができそうです。
今回がPart1ということで全部解説されているわけではありませんが、こういうUIが欲しいというときに参考にできそうなので覚えておいてもよさそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



