ブラウザが落ちてもフォーム内容が消えないようにするjQueryプラグイン「jQuery autosave」
2010年01月19日-
スポンサード リンク
rikrikrik.com - jQuery autosave plug-in
ブラウザが落ちてもフォーム内容が消えないようにするjQueryプラグイン「jQuery autosave」。
データを編集中にフォームに書き込んでいて、ブログ記事などが消えたりするとても悲しい気持ちになりますが、このプラグインを使えばデータをブラウザのクッキーに保存してくれて、次にアクセスした時にリストアできるという素晴らしいプラグインです。
クッキー保存のため、サーバに保存する必要はないですし、手軽に使うことができそうです(ブラウザごとにクッキーに依存した文字数制限などは存在すると思います)

こういうことを1からやろうとすると結構大変ですが、毎度のことながら、jQueryプラグインなので次のように1行です。
$('form *').autosave();
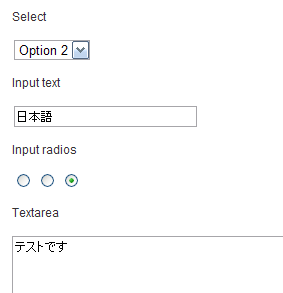
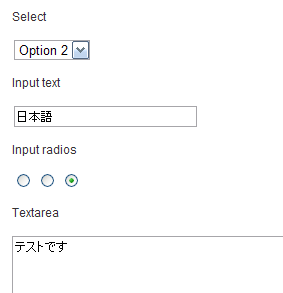
対象がselectボックスであろうがテキストであろうが、ラジオボタンであろうが何でも自動保存です。

更に、デフォルトでは10秒置きにフォームを自動保存してくれるのですが、この間隔を次のようにオプションを渡すことで2秒に変えたりすることも可能です。
何度もいうようですが、クッキーなのでサーバに負荷がかかることもありません。
$('textarea').autosave({
'interval': 2000,
});
実際に動いているものに使うにはちゃんと検証したほうがよさそうですが、こんなに簡単に自動保存機能が効くっていうのは素晴らしい限りですね。
ブラウザが落ちてもフォーム内容が消えないようにするjQueryプラグイン「jQuery autosave」。
データを編集中にフォームに書き込んでいて、ブログ記事などが消えたりするとても悲しい気持ちになりますが、このプラグインを使えばデータをブラウザのクッキーに保存してくれて、次にアクセスした時にリストアできるという素晴らしいプラグインです。
クッキー保存のため、サーバに保存する必要はないですし、手軽に使うことができそうです(ブラウザごとにクッキーに依存した文字数制限などは存在すると思います)

こういうことを1からやろうとすると結構大変ですが、毎度のことながら、jQueryプラグインなので次のように1行です。
$('form *').autosave();
対象がselectボックスであろうがテキストであろうが、ラジオボタンであろうが何でも自動保存です。

更に、デフォルトでは10秒置きにフォームを自動保存してくれるのですが、この間隔を次のようにオプションを渡すことで2秒に変えたりすることも可能です。
何度もいうようですが、クッキーなのでサーバに負荷がかかることもありません。
$('textarea').autosave({
'interval': 2000,
});
実際に動いているものに使うにはちゃんと検証したほうがよさそうですが、こんなに簡単に自動保存機能が効くっていうのは素晴らしい限りですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



