綺麗にデザインされたCSS3ボタンのまとめ
2010年04月24日-
スポンサード リンク
12 Excellent CSS3 Button and Menu Techniques | Tutorials
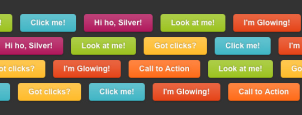
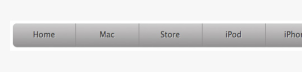
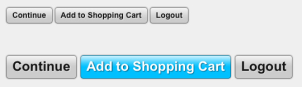
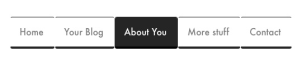
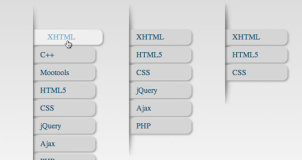
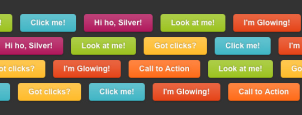
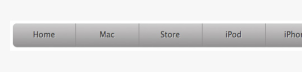
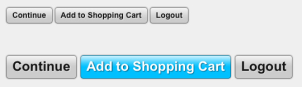
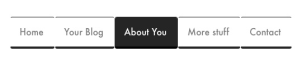
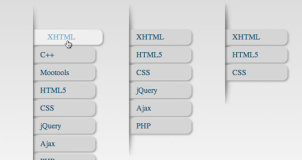
綺麗にデザインされたCSS3ボタンのエントリがまとまってましたのでご紹介です。
ボタンと言っても奥が深くていろんなデザインがありますが、サンプルとして把握しておけば実装したいときに参考にできそうですね。





画像なしで転送量を抑えた形で、押した感じが出せる上に綺麗に立体感が出るっていうのは、画像とJSで切り替えるのが当たり前だった過去と比較するとまさに次世代ですよね。
綺麗にデザインされたCSS3ボタンのエントリがまとまってましたのでご紹介です。
ボタンと言っても奥が深くていろんなデザインがありますが、サンプルとして把握しておけば実装したいときに参考にできそうですね。





画像なしで転送量を抑えた形で、押した感じが出せる上に綺麗に立体感が出るっていうのは、画像とJSで切り替えるのが当たり前だった過去と比較するとまさに次世代ですよね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



