iPad用のサイト作成に覚えておくこと色々
2010年04月07日-
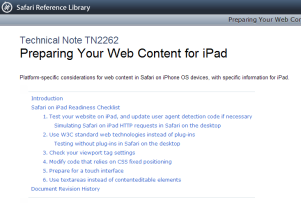
Technical Note TN2262: Preparing Your Web Content for iPad
appleのサイトにiPad用のサイト作成準備のためのページが上がっていました。
USの発売日に30万台発売ということで、日本でもそれなりに売れることが予想出来ますが、今後iPad用にページを最適化する場合に覚えておくとよさそうです。
メモついでにご紹介。
UserAgent
UAはiPadが入ってWebKitベースなので、AppleWebKit となるみたいです。
Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10
プラグインは使わない
Flashは使わず、WEB標準のHTML5を使おうというやつですね
viewport タグの設定
ページ幅をデバイスに合わせるように定義するviewportでは device-width 定数を使った方がいいとのこと
<meta name="viewport" content="width=320" /> <!--- iPhone用 //--->
↓↓↓
<meta name="viewport" content="width=device-width" /><!-- こっちにする -->
CSSのposition:fixed はPCと違う動きなので注意
タッチ用のインタフェースに最適化
タッチベースのUIを意識して作る。マウスイベントやホバーは使えない、代わりに、touchstart, touchmove, touchend, touchcancel といったイベントを使う
contenteditableでなくtextareaを使う
あまり使ってる人はいないように思いますが、contenteditableは使うなということです。
UAと画面のサイズ以外はiPhoneと同じっぽいのですが、画面のサイズが違うと色々と違ってくるのかも。
多くのユーザが利用するようなサイトではこうしたデバイスへの端末が必要になってきそうですね。
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



