ブロック要素をYahoo!Pipesばりに結んで視覚的に関連付けられる「jsPlumb」
2010年04月20日-
スポンサード リンク
jsPlumb demo
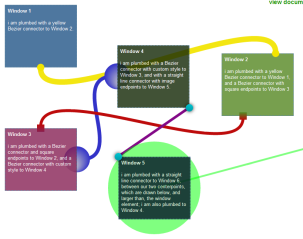
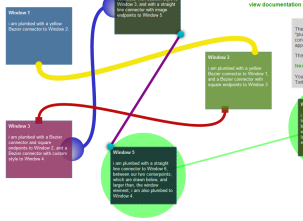
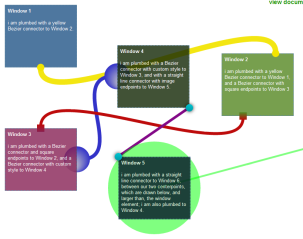
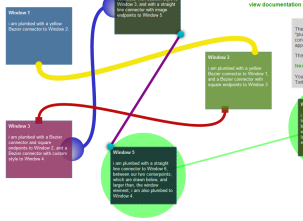
ブロック要素をYahoo!Pipesばりに結んで視覚的に関連付けられる「jsPlumb」というものがあるみたいです。
次のように、要素間が紐のようなもので繋がっているような表現が出来、ドラッグ&ドロップによる要素の移動が可能です。
AとBは関連があるから繋いでおくというようなシーンで使えそうですね。

要素はドラッグ&ドロップで移動が可能。

1から実装しようと思うと大変ですが、ライブラリによって複雑な処理も簡単に出来ますね。
関連エントリ
ブロック要素をYahoo!Pipesばりに結んで視覚的に関連付けられる「jsPlumb」というものがあるみたいです。
次のように、要素間が紐のようなもので繋がっているような表現が出来、ドラッグ&ドロップによる要素の移動が可能です。
AとBは関連があるから繋いでおくというようなシーンで使えそうですね。

要素はドラッグ&ドロップで移動が可能。

1から実装しようと思うと大変ですが、ライブラリによって複雑な処理も簡単に出来ますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



