CSSオンリーでJSを使った風のよく使われるテクニック集10
2010年06月02日-
スポンサード リンク
Creating 10 Most-Used Javascript Techniques Using Pure CSS Styling | DevSnippets
CSSオンリーでJSを使った風のよく使われるテクニック集10。
よく使われているかどうかは実際はよくわかりませんが、ピュアCSSということでなかなか凄いテクニック集がまとまっています。
我こそはCSSマスターという方は覚えておいてもよさそうです。
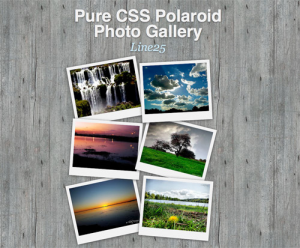
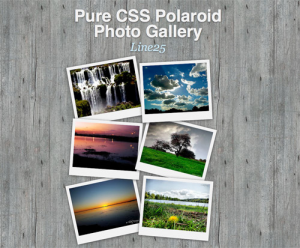
写真ギャラリー

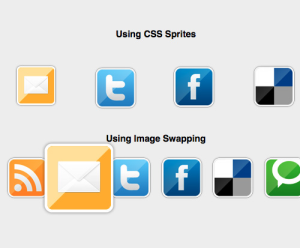
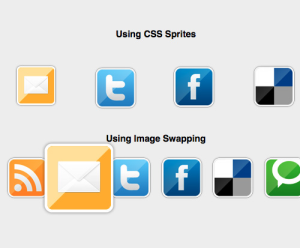
カーソルを合わせると拡大するアイコン

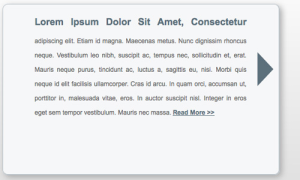
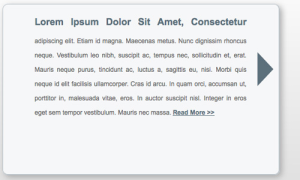
アニメーションするコンテンツスライダー

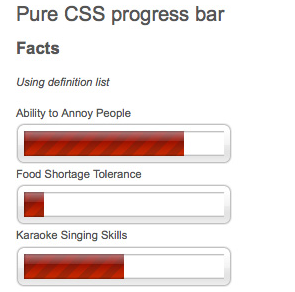
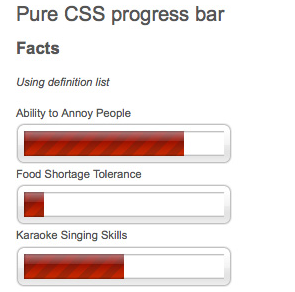
アニメーションするプログレスバー

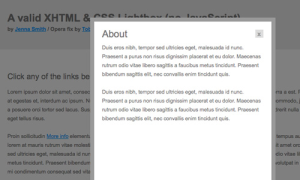
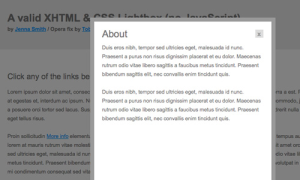
ピュアCSSなLightBox

かなり色々なテクニックがなされているようですが、実用的なものが多いですね。
関連エントリ
CSSオンリーでJSを使った風のよく使われるテクニック集10。
よく使われているかどうかは実際はよくわかりませんが、ピュアCSSということでなかなか凄いテクニック集がまとまっています。
我こそはCSSマスターという方は覚えておいてもよさそうです。
写真ギャラリー

カーソルを合わせると拡大するアイコン

アニメーションするコンテンツスライダー

アニメーションするプログレスバー

ピュアCSSなLightBox

かなり色々なテクニックがなされているようですが、実用的なものが多いですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



