クリーンなデザインでピュアCSSなフォームを作るサンプル
2008年06月10日-
スポンサード リンク
woork: Clean and pure CSS FORM design
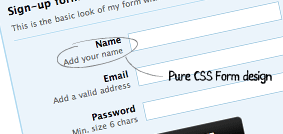
クリーンなデザインでピュアCSSなフォームを作る
次のようなデザインの綺麗なフォームのサンプルがDL可能です。
マークアップは以下のようにシンプルかつクリーン
<div id="stylized" class="myform">
<form id="form" name="form" method="post" action="index.html">
<h1>Sign-up form</h1>
<p>This is the basic look of my form without table</p>
<label>Name
<span class="small">Add your name</span>
</label>
<input type="text" name="name" id="name" />
<label>Email
<span class="small">Add a valid address</span>
</label>
<input type="text" name="email" id="email" />
<label>Password
<span class="small">Min. size 6 chars</span>
</label>
<input type="text" name="password" id="password" />
<button type="submit">Sign-up</button>
<div class="spacer"></div>
</form>
</div>
コピペでざっとフォームを作りたい場合に活用しましょう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



