GitHubにあるような、あの押しやすそうなボタンを作成するサンプル&チュートリアル
2010年06月01日-
スポンサード リンク
Create GitHub-Style Buttons with CSS and jQuery, MooTools, or Dojo JavaScript
GitHubにあるような、あの押しやすそうなボタンを作成するサンプル&チュートリアルが公開されています。
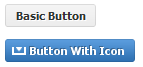
次のような、マウスカーソルをあてると反転する、いい感じのボタンが実装できます。

ボタン部分のコードは次のようにシンプルで、CSSデザインなところもいいですね。
<a href="javascript:;" class="minibutton"><span>Basic Button</span></a>
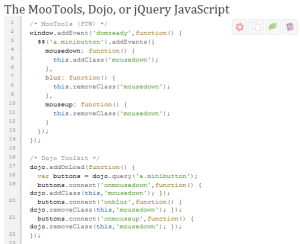
jQuery、mooToolsを使ってマウスイベントのエフェクトを付けているみたいで、それぞれのサンプルコードも公開されています。

関連エントリ
GitHubにあるような、あの押しやすそうなボタンを作成するサンプル&チュートリアルが公開されています。
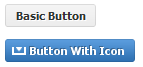
次のような、マウスカーソルをあてると反転する、いい感じのボタンが実装できます。

ボタン部分のコードは次のようにシンプルで、CSSデザインなところもいいですね。
<a href="javascript:;" class="minibutton"><span>Basic Button</span></a>
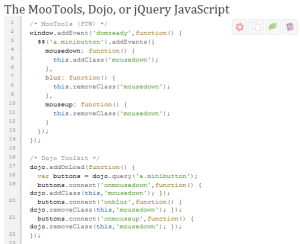
jQuery、mooToolsを使ってマウスイベントのエフェクトを付けているみたいで、それぞれのサンプルコードも公開されています。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



