ユーザがアイドル状態になったかどうか確認できるjQueryプラグイン「IdleChecker」
2010年06月21日-
スポンサード リンク
Idle Checker : by Kevin Lint
ユーザがアイドル状態になったかどうか確認できるjQueryプラグイン「IdleChecker」。
ユーザがブラウザ上で操作しているうちはいいのですが、席をたったりした場合にログアウトを発生させたいようなケースがありますね。
会社なんかで画面をそのままにして席をたった後、ログイン状態のままだと誰かに操作されてしまう危険性がありますが、自動でログアウトを実装する仕組みがこのプラグインで実現出来ます。

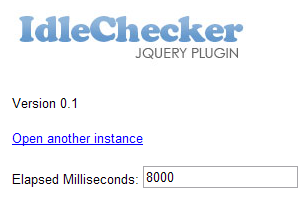
デモページを見ると、ページ内でいる時間数がどんどん上がっているのが確認できます。クリックするとリセットされます。
プラグインのメソッドに、タイムアウト秒数や、ログアウトURLをパラメータとして渡しておくことで、指定した時間がくればログアウトURLに移動するようなことが簡単に実装出来ます。
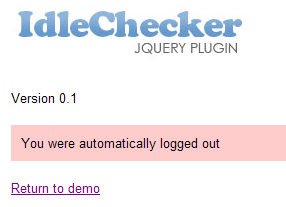
ログアウトした際の例

使い方は以下のようにオプション数は多いものの比較的簡単です。
var options = {
Cookie:"IdleCheckerTimeOut",
CookieExpires:1,
CookiePath:"/",
CookieDomain:"kevinlint.com",
CookieSecure:false,
TimeOutAfter: 10000,
CountDownFor: 5000,
CheckInterval: 1000,
logoutUrl: "idleCheckerLogout.xxx",
logoutUrlParams: "?msg=you were logged out",
keepAliveUrl: "idleCheckerKeepAlive.xxx",
windowTitle:"myapplication"
}
$.IdleChecker(options);
それほど面倒ではないにしても、いざ実装するとそれなりに大変なこの機能。サクっと実現できるので覚えておいてもよさそうですね。
関連エントリ
ユーザがアイドル状態になったかどうか確認できるjQueryプラグイン「IdleChecker」。
ユーザがブラウザ上で操作しているうちはいいのですが、席をたったりした場合にログアウトを発生させたいようなケースがありますね。
会社なんかで画面をそのままにして席をたった後、ログイン状態のままだと誰かに操作されてしまう危険性がありますが、自動でログアウトを実装する仕組みがこのプラグインで実現出来ます。

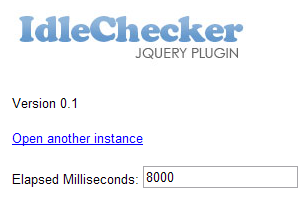
デモページを見ると、ページ内でいる時間数がどんどん上がっているのが確認できます。クリックするとリセットされます。
プラグインのメソッドに、タイムアウト秒数や、ログアウトURLをパラメータとして渡しておくことで、指定した時間がくればログアウトURLに移動するようなことが簡単に実装出来ます。
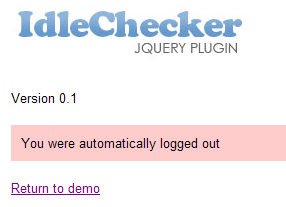
ログアウトした際の例

使い方は以下のようにオプション数は多いものの比較的簡単です。
var options = {
Cookie:"IdleCheckerTimeOut",
CookieExpires:1,
CookiePath:"/",
CookieDomain:"kevinlint.com",
CookieSecure:false,
TimeOutAfter: 10000,
CountDownFor: 5000,
CheckInterval: 1000,
logoutUrl: "idleCheckerLogout.xxx",
logoutUrlParams: "?msg=you were logged out",
keepAliveUrl: "idleCheckerKeepAlive.xxx",
windowTitle:"myapplication"
}
$.IdleChecker(options);
それほど面倒ではないにしても、いざ実装するとそれなりに大変なこの機能。サクっと実現できるので覚えておいてもよさそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



