クロスブラウザでのテキストエリア操作が便利になる「A-TOOLS」
2010年07月20日-
スポンサード リンク
Plugins | jQuery Plugins
クロスブラウザでのテキストエリア操作が便利になる「A-TOOLS」。
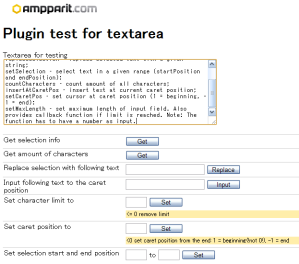
A-TOOLSを使えば、textareaやinput type=text のクロスブラウザ操作が簡単にできます
- 選択中のテキストとテキスト開始位置、終了位置の取得
- 文字数の取得
- テキストの置換
- テキストの限界サイズを指定。文字サイズを超えた場合のコールバック関数が指定可能
- キャレットの位置を調整
- 開始・終了位置指定で文字の選択が可能
デモページ
textareaを使うような場合のユーザビリティ向上に応用することができそうですね。
1からクロスブラウザで作るとなると大変そうですが、これで簡単に実装できます。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



