select ボックスを大きくして選択しやすく使いやすくできるjQueryプラグイン「Mega Select」
2010年07月08日-
スポンサード リンク
Mega Select List Example
select ボックスを大きくして選択しやすく使いやすくできるjQueryプラグイン「Mega Select」。
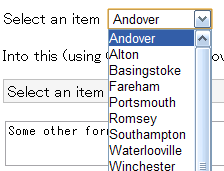
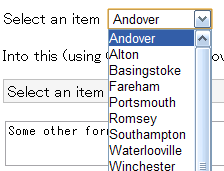
通常のselectボックスというと以下のようなおなじみのデザインです。

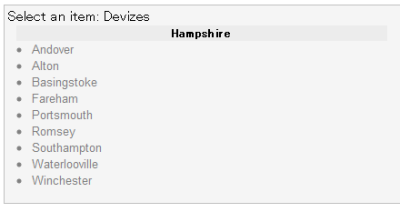
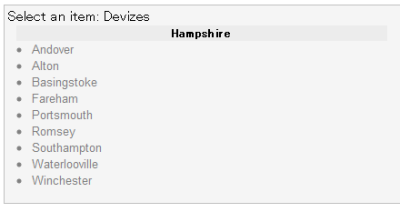
MegaMenuを使うと、li でのリストっぽく表示でき、クリック1回なしにそのまま内容が全て見えるのでワンクリックで選択出来ます。

あまりアイテム数が多すぎるとレイアウト的に問題が出るかもしれないのですが、そこそこのリストであれば実装することで使いやすさをUPさせることができそうですね。
関連エントリ
select ボックスを大きくして選択しやすく使いやすくできるjQueryプラグイン「Mega Select」。
通常のselectボックスというと以下のようなおなじみのデザインです。

MegaMenuを使うと、li でのリストっぽく表示でき、クリック1回なしにそのまま内容が全て見えるのでワンクリックで選択出来ます。

あまりアイテム数が多すぎるとレイアウト的に問題が出るかもしれないのですが、そこそこのリストであれば実装することで使いやすさをUPさせることができそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



